大家好,今天小编关注到一个比较有意思的话题,就是关于聊天气泡怎么设置的问题,于是小编就整理了4个相关介绍聊天气泡怎么设置的解答,让我们一起看看吧。
微信怎样设置聊天气泡?
步骤/方式1
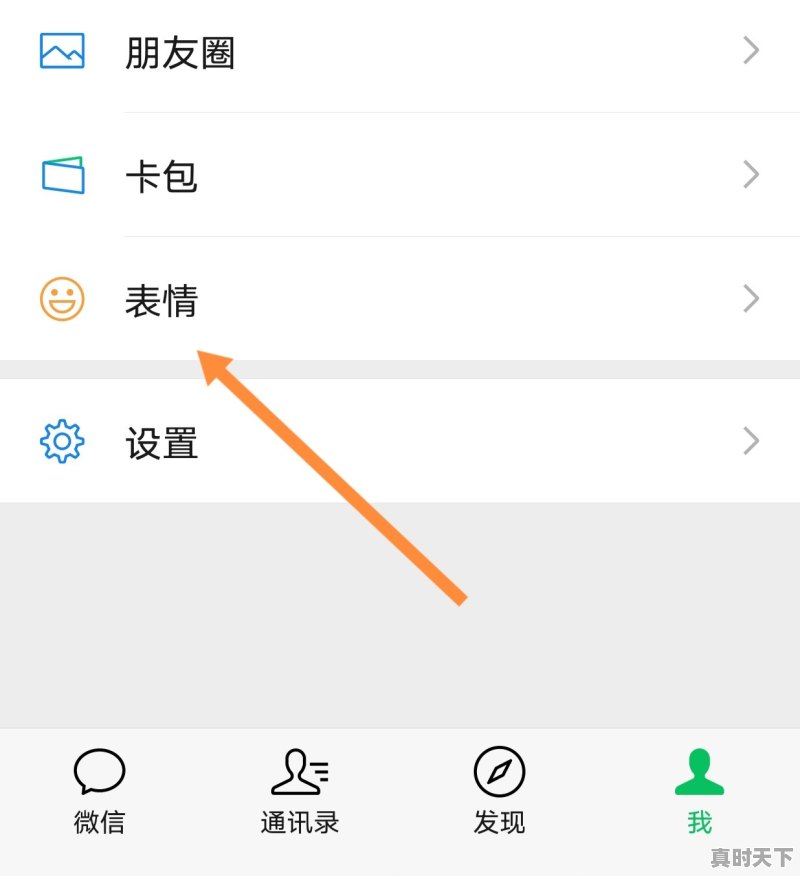
打开微信,在我的页面点击表情。

步骤/方式2
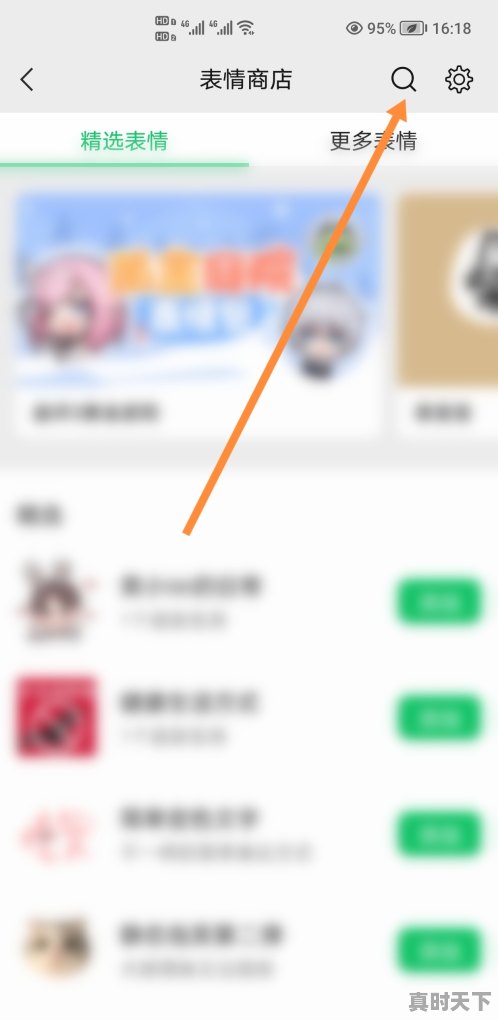
然后点击右上角的放大镜图标。

步骤/方式3
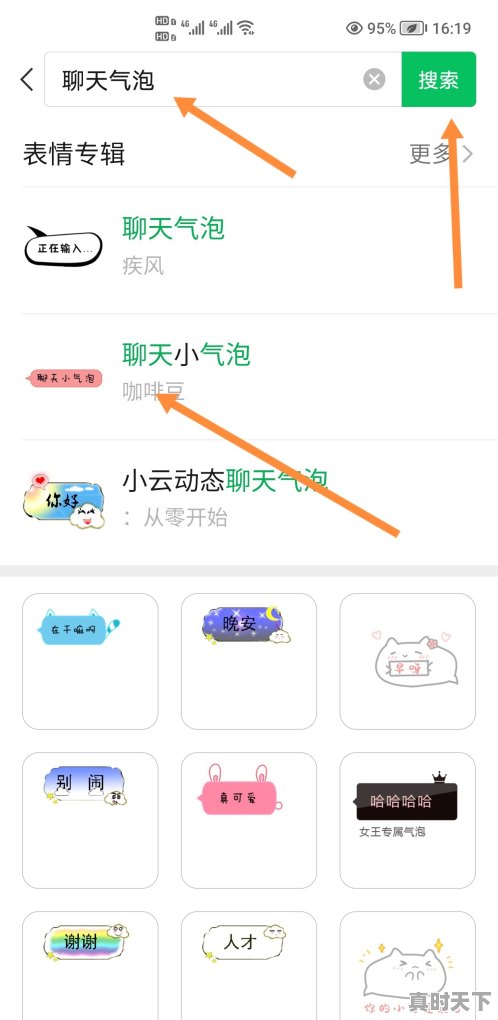
在搜索栏输入聊天气泡,点击搜索,然后选择并点击聊天小气泡。

步骤/方式4
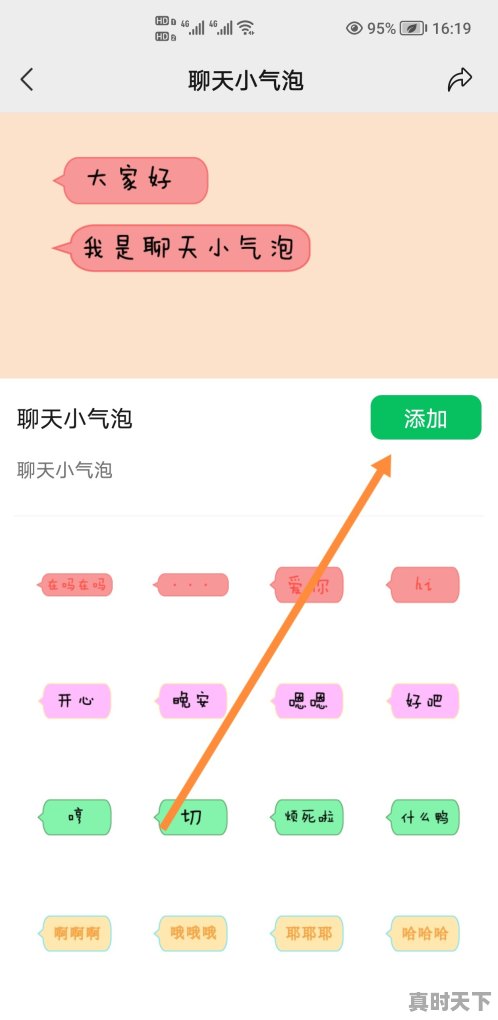
点击添加。

步骤/方式5
然后返回微信主页面,点击一个联系人。

步骤/方式6
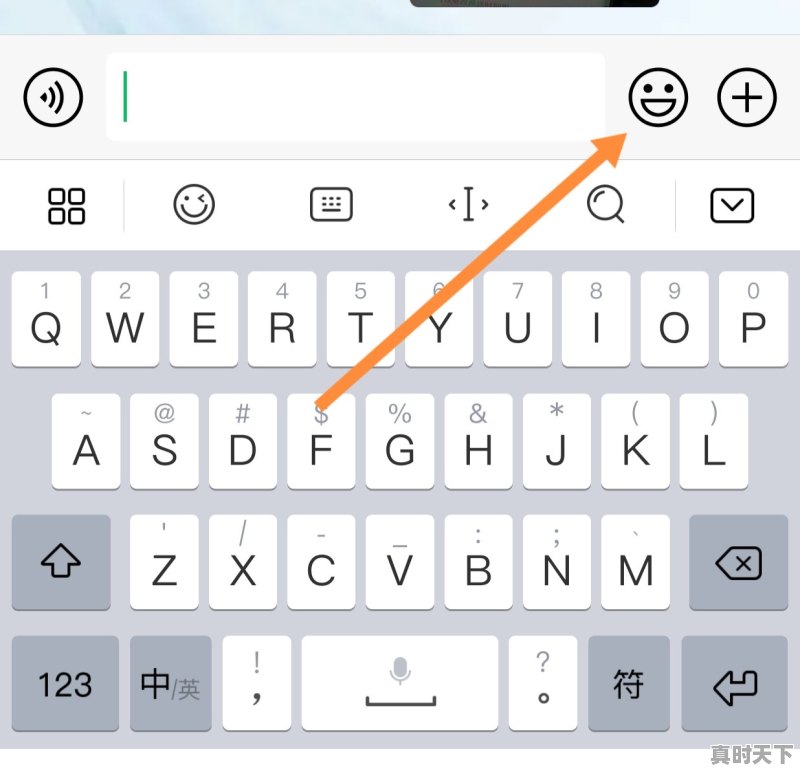
进入聊天页面后,点击笑脸。

步骤/方式7
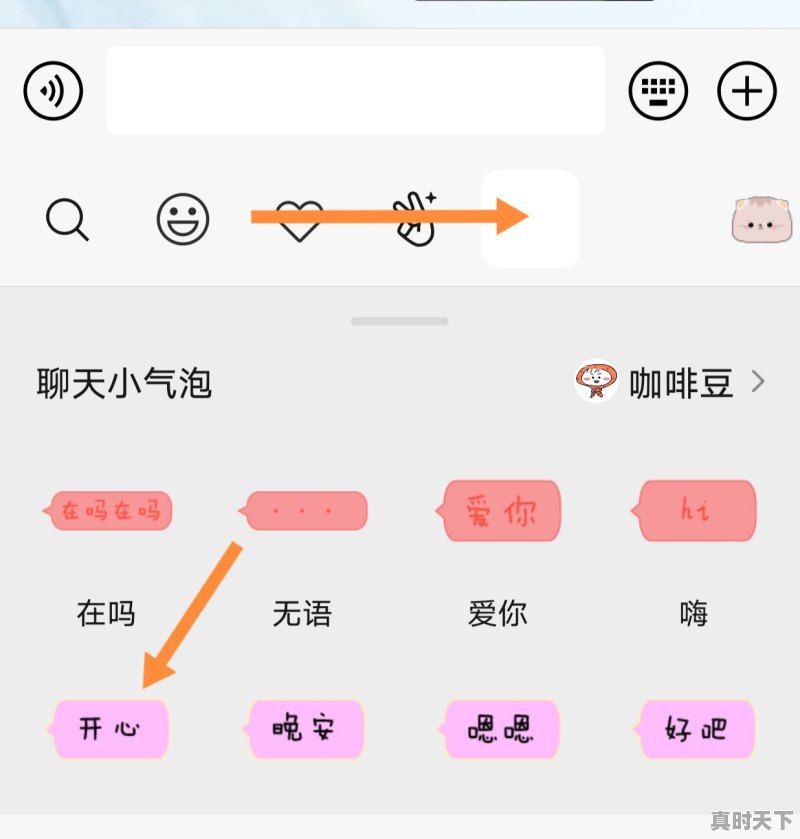
手指在工具栏上向右滑动找到聊天小气泡,然后点击其中一个气泡图标即可发送。

密友聊天气泡怎么设置?
要设置密友聊天气泡,首先进入聊天界面,点击右上角的“设置”按钮,然后选择“气泡设置”选项。
在这里,你可以选择不同的气泡样式和颜色,也可以自定义气泡的背景图片和字体颜色。
如果你想要气泡更加个性化,可以选择添加表情或贴纸。
设置完成后,点击“保存”按钮即可应用到聊天界面中。记得定期更换气泡样式和背景图,让聊天界面更加新鲜有趣。
密友时刻怎么设置气泡?
在密友时刻中设置气泡非常简单。首先,打开应用程序并选择您想要使用的聊天窗口。然后,点击聊天窗口右上角的“设置”按钮。接下来,选择“聊天气泡”选项,这将带您进入气泡设置页面。在这里,您可以选择不同的气泡风格、颜色和大小,以适应您的个人喜好和聊天风格。当您完成设置后,单击“保存”按钮以应用更改。现在,您可以在聊天中使用您新设置的气泡来增强您的聊天体验。
聊天气泡怎么变紫色?
要将聊天气泡变成紫色,你可以通过更改CSS样式来实现。具体步骤如下:
1. 首先,在HTML中定义一个聊天气泡的容器,例如一个`<div>`元素:
```html
<div class="chat-bubble">这是一个聊天气泡</div>
```
2. 在CSS中创建一个名为`.chat-bubble`的类选择器,并将其背景颜色设置为紫色:
```css
.chat-bubble {
background-color: purple;
color: white; /* 这是为了使文本与背景对比,可以根据需要自行调整 */
padding: 10px;
border-radius: 20px; /* 可以根据需要调整气泡的形状 */
}
```
3. 最后,将CSS样式与HTML相关联,可以通过将CSS代码放入`<style>`标签内,或者将CSS代码保存为一个独立的CSS文件,并在HTML中使用`<link>`标签引入。
```html
<style>
.chat-bubble {
background-color: purple;
color: white;
padding: 10px;
border-radius: 20px;
}
</style>
```
通过上述步骤,聊天气泡的背景颜色就可以变成紫色了。请根据你的实际需求调整代码中的样式属性,使其更符合你的要求。
到此,以上就是小编对于聊天气泡怎么设置的问题就介绍到这了,希望介绍关于聊天气泡怎么设置的4点解答对大家有用。
标签: #聊天气泡怎么设置






